Восьмицилиндровый двигатель — Википедия
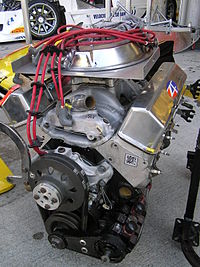
 Рядный восьмицилиндровый нижнеклапанный двигатель автомобиля Oldsmobile выпуска 1940-х годов
Рядный восьмицилиндровый нижнеклапанный двигатель автомобиля Oldsmobile выпуска 1940-х годов 
Восьмицили́ндровые дви́гатели — двигатели внутреннего сгорания, имеющие восемь цилиндров.
Рядный восьмицилиндровый двигатель — конфигурация двигателя внутреннего сгорания с рядным расположением восьми цилиндров, и поршнями, вращающими один общий коленчатый вал. Часто обозначается I8 или L8 (Straight-8, In-Line-Eight).
Является полностью сбалансированной конфигурацией двигателя. По сравнению с рядным шестицилиндровым двигателем I8 совершает больше рабочих циклов в единицу времени, и, как следствие, работает более плавно под нагрузкой и не создаёт дополнительных вибраций в трансмиссии автомобиля на малых оборотах.
Вследствие этого, а также — благодаря простоте изготовления относительно V8, в прошлом (1920-е — 1950-е годы) рядные восьмёрки часто применялись на спортивных и дорогостоящих легковых автомобилях, особенно в США. В довоенные годы варианты комплектации с такими двигателями имели практически все американские автомобили среднего и высшего классов, за исключением марок Cadillac, Mercury и Lincoln, которые традиционно использовали только V8. Модели Buick имели верхнеклапанные I8, остальные марки использовали схему с нижним расположением клапанов. Первым серийным автомобилем с двигателем этой конфигурации был Packard Straight Eight модели 1923 года. В СССР двигатель такой компоновки использовался на автомобилях высшего класса Л-1, ЗИС-101 и ЗИС-110.
Однако большая длина такого двигателя требует длинного моторного отсека, что делает I8 неприемлемым для современных легковых автомобилей. Кроме того, длинные коленчатый и распределительные валы подвержены дополнительным торсионным (на скручивание) нагрузкам, что существенно снижает их ресурс, а при увеличении числа оборотов двигателя выше определённого предела из-за деформации коленчатого вала возникает риск физического контакта между шатунами и стенками картера, что приводит к выходу двигателя из строя.
По этим причинам использование конфигурации L8 всегда сводилось к двигателям большого рабочего объёма с небольшими максимальными оборотами. В настоящее время на автомобилях этот тип двигателя практически полностью вытеснен менее сбалансированным, но намного более компактным и лучше поддающимся форсированию V8, однако рядные 8-цилиндровые двигатели продолжают использоваться на тепловозах, судах и в стационарных установках.

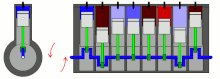
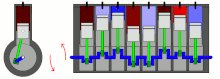
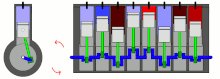
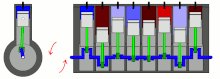
V-образный 8-цилиндровый двигатель
Общий обзор[править | править код]
V8 — конфигурация, часто используемая в автомобильных двигателях большого рабочего объёма. Редкие V8 обладают рабочим объёмом менее трёх литров. Максимальный же рабочий объём современных серийных V8 для легковых автомобилей достигает 13 литров (малосерийная Weineck Cobra 780 cui). Получивший широкое распространение российский дизель ЯМЗ-238 имеет рабочий объём 14,9 л. На крупных тракторах и грузовых автомобилях встречаются двигатели V8 рабочим объёмом до 24 л.
V8 также часто используется в высших эшелонах автоспорта, особенно в США, где он обязателен в IRL, ChampCar и NASCAR. В 2006 году Формула 1 перешла на использование безнаддувного двигателя V8 объёмом 2,4 литра взамен 3-литровых V10, с целью снижения мощности автомобилей.
V8 объёмом всего лишь 500 см³ использовался на гоночном мотоцикле Moto Guzzi V8 1955 года; позже количество цилиндров на гоночных мотоциклах было ограничено.
Технические особенности[править | править код]
V8 — несбалансированный двигатель; в простейшем случае он представляет собой два рядных четырёхцилиндровых двигателя с общим коленвалом. При этом шатуны противоположных цилиндров имеют общие шатунные шейки коленвала, число шатунных шеек — 4. При этом центральные кривошипы коленвала направлены в одну сторону, а пара крайних развёрнуты на 180° относительно средних. В данной конфигурации неуравновешена горизонтальная сила инерции 2-го порядка поршней и верхних частей шатунов, вызванная несинусоидальным движением поршней. Данная сила инерции порождает высокочастотную вибрацию, которая проявляется в виде гула в салоне автомобиля. Уравновешивание данной силы требует применения двух балансировочных валов, вращающихся в 2 раза быстрее коленвала, в разные стороны. Поэтому такая конфигурация, как правило, применяется на высокооборотных двигателях гоночных автомобилей, например, Ferrari, где требования к вибронагруженности не так важны. К тому же она позволяет максимально облегчить коленвал, а также (благодаря равномерным интервалам чередования вспышек в каждом отдельном ряде цилиндров) применить простую и эффективную настроенную систему выпуска отработавших газов. В результате этого достигается кривая крутящего момента, сдвинутая к 7000—8500 мин
Однако в дорожных автомобилях обычно применяют иную конфигурацию коленвала, так называемый крестообразный коленвал, у которого крайние шатунные шейки повёрнуты относительно средних на угол 90° и развёрнуты на 180° друг относительно друга (средние шейки также развёрнуты на 180°). Шатуны противоположных цилиндров при этом также имеют общие шатунные шейки. В таком двигателе силы инерции 2-го порядка уравновешиваются взаимным движением поршней, однако силы инерции 1-го порядка, вызванные возвратно-поступательным движением поршней, вызывают момент инерции, который можно полностью скомпенсировать дисбалансом коленвала, создаваемым массивными противовесами, расположенными на крайних щёках коленвала (иногда дополнительно применяют маховик и шкив с дисбалансом). Таким образом, при угле развала цилиндров 90° удаётся полностью сбалансировать двигатель без применения балансировочного вала. При углах развала цилиндров, отличных от 90°, дополнительно используют балансировочный вал, вращающийся со скоростью коленвала, но в противоположную сторону. В двигателях V8 с данной конфигурацией коленвала вспышки в каждом отдельном ряде цилиндров чередуются с неравномерными интервалами, однако в целом они чередуются равномерно. Очерёдность работы левого и правого рядов при этом такая: Л-П-Л-Л-П-Л-П-П. Данная особенность усложняет систему выпуска, а также является причиной характерного «бормотания», «бульканья». Для настроенного выхлопа требуется связать вместе выхлопные трубы от отдельных рядов цилиндров, в результате они напоминают пучок змей, как в Ford GT40. Такая сложная система выпуска отработавших газов была основной проблемой для конструкторов одноместных гоночных автомобилей. Также массивные противовесы, требующиеся для балансировки, утяжеляют коленвал и не позволяют быстро ускориться или замедлиться. По этой причине данная конфигурация обычно не применяется на спортивных автомобилях. Обычно для таких V8 характерно обилие крутящего момента на низких и средних оборотах, и при применении схемы газораспределения OHV двигатель не развивает более 6500 об/мин. Двигатели с такой характеристикой устанавливаются на американские автомобили. Так же, в наше время преимущественно пикапы и внедорожники, дорогие модели фирм Mercedes-Benz, Lexus с изменяемыми фазами газораспределения. Благодаря хорошей и ровной тяге такие моторы основную часть времени работают на небольших оборотах, что положительно сказывается на моторесурсе и акустическом комфорте. В паре с ними оптимально использование классической гидромеханической автоматической трансмиссии, так как потери в гидравлическом элементе при характерных для них значениях крутящего момента и небольших максимальных оборотах сравнительно невелики.
Углы развала[править | править код]
Наибольшее число производителей V8 использовали и используют угол развала в 90°. Серия тяжёлых среднеоборотных дизелей Д49, применяемых на тепловозах, судах, передвижных электростанциях, выполнена с прицепными шатунами одного ряда цилиндров и углом развала 42°, который эквивалентен углу развала 45° при использовании обычных шатунов.[1]
Поскольку многие двигатели конфигураций V6 (например, ЯМЗ-236) и V10 были созданы на базе V8, они также часто имеют угол развала 90°.
В качестве примера двигателя с отличным от 90° углом развала можно взять Ford/Yamaha V8, используемый в автомобиле Ford Taurus SHO. Он был разработан на базе мотора Ford Duratec V6 и имеет общий с ним угол развала в 60°. В нём для уравновешивания момента 1-го порядка применён балансировочный вал, а также для обеспечения равномерных интервалов поджига смеси используются смещённые шатунные шейки коленвала. Одна из версий этого двигателя используется в автомобилях Volvo начиная с 2005 года.
В автомобилях Lamborghini используется угол развала 88°.
История[править | править код]
В 1905 году английская фирма Rolls-Royce построила 3 экземпляра модели V8 с двигателем рабочим объёмом 3536 см³. Так как полная мощность этого мотора позволяла превысить установленную тогдашним британским законодательством для «самобеглых колясок» максимальную скорость в 20 миль в час (32 км/ч), на него устанавливался ограничитель оборотов. Удалось продать лишь один автомобиль (шасси 40518), да и он вскоре был возвращён фирме-изготовителю и отправлен в металлолом. Остальные использовались для демонстрации и в качестве транспорта для посетителей фабрики. 1905 Rolls-Royce V8 — единственная модель фирмы, ни одного экземпляра которой не сохранилось до наших дней.
В 1910 году французский производитель De Dion-Bouton представил публике 7773-кубовый V8 для автомобиля. В 1912 году он был экспонатом выставки в Нью-Йорке, где вызвал неподдельный интерес у публики. И хотя сама фирма выпустила очень немного автомобилей с этим двигателем, в США идея V8 большого рабочего объёма «пустила корни» всерьёз и надолго. Правда, первый американский V8 разработала фирма Marmon ещё в 1904 году, но он был исключительно опытным и не предназначался для серийного производства.
Первым относительно массовым автомобилем с V8 стал Cadillac модели 1914 года. Двигатель имел объём 5429 см³ и был нижнеклапанным, в первый же год было выпущено порядка 13 тысяч «Кадиллаков» с этим двигателем. Oldsmobile, другое подразделение GM, в 1916 году выпустил собственный V8 объёмом 4 литра. Chevrolet начал выпуск 4,7-литровых V8 в 1917 году, но в 1918 году фирма была включена в состав GM на правах подразделения и сосредоточилась на выпуске экономичных «народных» автомобилей, которым по понятиям тех лет V8 не полагался, так что производство двигателя было прекращено.
В сегмент недорогих автомобилей V8 перенесла фирма Ford с её Model 18 (1932). Технической особенностью двигателя этого автомобиля был блок цилиндров в виде одной чугунной отливки. Это нововведение потребовало значительного усовершенствования технологии литья. Достаточно сказать, что до 1932 года создание подобного двигателя представлялось многим технически невозможным. V-образные двигатели тех лет имели отдельные от картера цилиндры, что делало их изготовление сложным и дорогостоящим. Двигатель модели 18 получил название Ford Flathead и выпускался в США до 1954 года, когда его сменил верхнеклапанный Ford Y-Block, а в Европе и Бразилии — до начала 1960-х (на грузовиках — до начала 1990-х). На других американских автомобилях этого ценового сегмента (Plymouth, Chevrolet) V8 появились лишь в пятидесятые годы.
Начиная с 1930-х — 1940-х годов двигатели конфигурации V8 получили в Северной Америке очень широкое распространение. Вплоть до 1980-х годов версии, оснащённые двигателями V8, имели североамериканские модели всех классов, кроме субкомпактов. В частности, на конец 1970-х годов, до 80 % выпущенных в США легковых автомобилей имели двигатель конфигурации V8. Поэтому двигатели V8, как правило, ассоциируются именно с североамериканской автомобильной промышленностью, значительная часть терминологии так же имеет американское происхождение. Именно V8, в частности, снабжались в 60-е и начале 70-х годов так называемые «маслкары».
По такой же схеме строились (и продолжают строиться) советские карбюраторные двигатели типа ЗМЗ-53А (66, 511, 513, 523 и т. д.) и ЗИЛ-130, а также легковые автомобилей «Чайка» и ЗИЛ, причём двигатели выпуска Заволжского завода имеют алюминиевые гильзованные блоки цилиндров и доведены до требований норм Евро 4 (5).
В Европе же в довоенные и первые послевоенные годы такими двигателями оснащали преимущественно автомобили высших классов, собираемые в мизерных количествах вручную. Например, Tatra T77 (1934—1938) имела 3,4-литровый V8 и была выпущена в количестве всего 249 единиц[2].
В 1950-е годы в производственной программе европейских производителей премиум-сегмента появляются серийные модели с V8, например, BMW 502 или Facel Vega Excellence (последняя имела американский двигатель производства Chrysler). Но и тогда, и впоследствии они оставались на европейских легковых автомобилях относительно редкой экзотикой. После нефтяного кризиса начала 70-х же, двигатели большого рабочего объёма в Европе вообще сильно потеряли спрос, и после этого V8 встречались лишь на самых дорогих комплектациях автомобилях таких производителей категории «премиум», как BMW или Mercedes.
Автомобили фирмы Bentley (и, до недавнего времени, Rolls-Royce) оснащались и продолжают оснащаться моторами V8 серии L (от L410 1959 года до современного L410HT, 6,2—6,75 л). Что интересно, среди современных бензиновых моторов — это один из самых низкооборотистых двигателей. Несмотря на двойной турбонаддув, мотор имеет «красную зону» при 4,5 тыс. оборотов в минуту и холостой ход немногим больше 500 об/мин (большая часть современных дизельных двигателей обладает намного большими «скоростями работы»). Несмотря на то, что мотору более 50 лет, разработчики и инженеры добились от мотора с глубоко консервативной схемой клапанного механизма OHV (верхние клапаны, нижний распредвал, привод толкателями) изменяемых фаз газораспределения путём установки распредвала сложной формы.
- Nunney, M J. Light and Heavy Vehicle Technology.
V8 под капотом / JUG Ru Group corporate blog / Habr
Ведущий разработчик Яндекс.Деньги Андрей Мелихов (также редактор/переводчик сообщества devSchacht) на примере движка V8 рассказывает о том, как и через какие стадии проходит программа, прежде чем превращается в машинный код, и зачем на самом деле нужен новый компилятор.Материал подготовлен на основе доклада автора на конференции HolyJS 2017, которая проходила в Санкт-Петербурге 2-3 июня. Презентацию в pdf можно найти по этой ссылке.
Несколько месяцев назад вышел фильм «Последний убийца драконов». Там, если протагонист убивает дракона, то в мире исчезает магия. Я хочу сегодня выступить антагонистом, я хочу убить дракона, потому что в мире JavaScript нет места для магии. Все, что работает, работает явно. Мы должны разобраться, как оно устроено, чтобы понимать, как оно работает.
Я хочу поделиться с вами своей страстью. В какой-то момент времени я осознал, что плохо знаю, как устроен под капотом V8. Я начал читать литературу, смотреть доклады, которые в основном на английском, накопил знания, систематизировал и хочу их довести до вас.
Интерпретируемый или компилируемый у нас язык?
Я надеюсь, все знают отличие, но повторю. Компилируемые языки: в них исходный код преобразуется компилятором в машинный код и записывается в файл. В них используется компиляция до выполнения. В чем преимущество? Его не нужно повторно компилировать, он максимально автоматизирован для той системы, под которую скомпилирован. В чем недостаток? Если у вас меняется операционная система, и если у вас нет исходников, вы теряете программу.
Интерпретируемые языки – когда исходный код исполняется программой-интерпретатором. Преимущества в том, что легко достичь кроссплатформенности. Мы поставляем наш исходный код как есть, и если в этой системе есть интерпретатор, то код будет работать. Язык JavaScript, конечно, интерпретируемый.
Погрузимся в историю. В 2008 выходит браузер Chrome. В том году Google презентовал новый движок V8. В 2009 году на том же самом движке была представлена Node.js, которая состояла из V8 и библиотеки libUV, которая обеспечивает io, т.е. обращение к файлам, сетевые какие-то вещи и т.д. В общем, две очень важные вещи для нас построены на движке V8. Посмотрим, из чего он состоит.
В 2008 году движок был довольно прост внутри. Ну, относительно прост — схема его была простая. Исходный код попадал в парсер, из парсера — в компилятор, и на выходе мы получали полуоптимизированный код. Полуоптимизированный, потому что хорошей оптимизации тогда еще не было. Возможно, в те годы приходилось писать лучший JavaScript, потому что нельзя было надеяться на то, что оптимизатор его сам внутри заоптимизирует.
Для чего в этой схеме нужен парсер?
Парсер нужен для того, чтобы превращать исходный код в абстрактное синтаксическое дерево или AST. AST – такое дерево, в котором все вершины — операторы, а все листья — это операнды.
Посмотрим на примере математического выражения. У нас такое дерево, все вершины – операторы, ветви – операнды. Чем оно хорошо — тем, что из него очень легко генерировать позже машинный код. Кто работал с Assembler, знает, что чаще всего инструкция состоит из того, что сделать и с чем сделать.
И вот здесь как раз мы можем смотреть, являемся ли мы в текущей точке оператором или операндом. Если это оператор, смотрим его операнды и собираем команду.
Что в JavaScript происходит, если у нас есть, например, массив, и мы запрашиваем из него элемент по индексу 1? Появляется такое абстрактное синтаксическое дерево, у которого оператор «загрузить свойство по ключу», а операнды – это объект и ключ, по которому мы загружаем это свойство.
Зачем в JavaScript компилятор?
Как я сказал, язык у нас интерпретируемый, но в его схеме мы видим компилятор. Зачем он? На самом деле есть два типа компиляторов. Есть компиляторы (ahead-of-time), которые компилируют до выполнения, и компиляторы JIT, которые компилируют во время выполнения. И за счет JIT-компиляции получается хорошее ускорение. Для чего это нужно? Давайте сравним.
Есть один и тот же код. Один на Pascal, другой на JavaScript. Pascal — прекрасный язык. Я считаю, что с него и надо учиться программировать, но не с JavaScript. Если у вас есть человек, который хочет научиться программировать, то покажите ему Pascal или C.
В чем отличие? Pascal может быть и компилируемым и интерпретируемым, а JavaScript требует уже интерпретации. Самое важное отличие – это статическая типизация.
Потому что, когда мы пишем на Pascal, мы указываем переменные, которые необходимы, а потом пишем их типы. Потом компилятору легко построить хороший оптимизированный код. Как мы обращаемся к переменным в память? У нас есть адрес, и у нас есть сдвиг. Например, Integer 32, то мы делаем сдвиг на 32 по этому адресу в память и получаем данные.
В JavaScript нет, у нас типы всегда меняются во время выполнения, и компилятор, когда выполняет этот код, первый раз он его выполняет как есть, но собирает информацию о типах. И второй раз, когда он выполняет ту же самую функцию, он уже основываясь на данных, которые он получил в прошлый раз, предположив, какие были там типы, может сделать какую-то оптимизацию. Если с переменными все понятно, они определяются по значению, то что у нас с объектами?
Ведь у нас JavaScript, у него прототипная модель, и классов для объектов у нас нет. На самом деле есть, но они не видны. Это так называемые Hidden Classes. Они видны только самому компилятору.
Как создаются Hidden Classes?
У нас есть point – это конструктор, и создаются объекты. Сначала создается hidden class, который содержит только сам point.
Дальше у нас устанавливается свойство этого объекта x и из того, что у нас был hidden class, создаётся следующий hidden class, который содержит x.
Дальше у нас устанавливается y и, соответственно, мы получаем еще один hidden class, который содержит x и y.
Так мы получили три hidden class. После этого, когда мы создаем второй объект, используя тот же самый конструктор, происходит то же самое. Уже есть hidden classes, их уже не нужно создавать, с ними необходимо только сопоставить. Для того, чтобы позже мы знали, что эти два объекта одинаковы по структуре. И с ними можно похоже работать.
Но что происходит, когда мы позже еще добавляем свойство в объект p2? Создается новый hidden class, т.е. p1 и p2 уже не похожи. Почему это важно? Потому что, когда компилятор будет перебирать в цикле point, и вот у него будут все такие же, как p1, он их крутит, крутит, крутит, натыкается на p2, а у него другой hidden class, и компилятор уходит в деоптимизацию, потому что он получил не то, что ожидал.
Это так называемая утиная типизация. Что такое утиная типизация? Выражение появилось из американского сленга, если что-то ходит как утка, крякает как утка, то это утка. Т.е. если у нас p1 и p2 по структуре одинаковы, то они принадлежат к одному классу. Но стоит нам добавить в структуру p2 еще, и эти утки крякают по-разному, соответственно, это разные классы.
И вот мы получили данные о том, к каким классам относятся объекты, и получили данные о том, какого рода переменные, где эти данные использовать и как их хранить. Для этого используется система Inline Caches.
Рассмотрим, как происходит создание Inline Caches для этой части. Сначала, когда у нас код анализируется, он дополняется такими вызовами. Это только инициализация. Мы еще не знаем, какого типа будет у нас наш Inline Caches.
Мы можем сказать, что вот в этом месте проиницилизируй его, вот здесь загрузка this.primes:
Вот здесь загрузка по ключу:
А дальше операция BinaryOperation — это не значит, что она двоичная, это значит что она бинарная, а не унарная операция. Операция, у которой есть левая и правая части.
Что происходит во время выполнения?
Когда код доходит, это все подменяется на кусочки кода, которые уже у нас есть внутри компилятора, и компилятор знает, как хорошо работать с этим конкретным случаем, если мы имеем информацию о типе. То есть вот здесь подменяется на вызов кода, который знает, как получить primes из объекта:
Вот здесь подменяется на код, который знает, как получить элемент из массива SMI:
Здесь на код, который знает как посчитать остаток от деления двух SMI:
Он уже будет оптимизирован. И вот так примерно работал компилятор, насыщая такими кусочками.
Это, конечно, дает некоторый overhead, но и дает производительность.
У нас интернет развивался, увеличивалось количество JavaScript, требовалось большая производительность, и компания Google ответила созданием нового компилятора Crankshaft.
Старый компилятор стал называться FullCodegen, потому что он работает с полной кодовой базой, он знает весь JavaScript, как его компилировать. И он производит неоптимизированный код. Если он натыкается на какую-то функцию, которая вызывается несколько раз, он считает, что она стала горячей, и он знает, что компилятор Crankshaft может ее оптимизировать. И он отдает знания о типах и о том, что эту функцию можно оптимизировать в новый компилятор Crankshaft. Дальше новый компилятор заново получает абстрактное синтаксическое дерево. Это важно, что он получает не от старого компилятора AST, а снова идет и запрашивает AST. И зная о типах, делает оптимизацию, и на выходе мы получаем оптимизированный код.
Если он не может сделать оптимизацию, он сваливается в деоптимизацию. Когда это происходит? Вот как я сказал раньше, например, у нас в цикле Hidden Class крутится, потом неожиданное что-то и мы вывалились в деоптимизацию. Или, например, многие любят делать проверку, когда у нас есть что-то в левой части, и мы берем, например, длину, т.е. мы проверяем, есть ли у нас строка, и берем ее длину. Чем это плохо? Потому, что когда у нас строки нет, то в левой части у нас получается Boolean и на выходе получается Boolean, а до этого шел Number. И вот в этом случае мы сваливаемся в деоптимизацию. Или он встретил код, не может его оптимизировать.
На примере того же кода. Вот у нас был код насыщенный инлайн-кэшами, он весь инлайнится в новом компиляторе.
Он вставляет это все инлайново. Причем этот компилятор является спекулятивным оптимизирующим компилятором. На чем он спекулирует? Он спекулирует на знаниях о типах. Он предполагает, что если мы 10 раз вызвали с этим типом, то и дальше будет этот тип. Везде есть такие проверки на то, что пришел тот тип, который он ожидал, и когда приходит тип, которого он не ожидал, то он сваливается в деоптимизацию. Эти улучшения дали хороший прирост производительности, но постепенно команда, занимающаяся движком V8, поняла, что все надо начать с нуля. Почему? Вот есть такой способ разработки ПО, когда мы пишем первую версию, а вторую версию мы пишем с нуля, потому что мы поняли, как надо было писать. И создали новый компилятор – Turbofan в 2014 году.
У нас есть исходный код, который попадает в парсер, далее в компилятор FullCodegen. Так было до этого, никаких отличий. На выходе мы получаем неоптимизированный код. Если мы можем сделать какую-либо оптимизацию, то мы уходим в два компилятора, Crankshaft и Turbofan. FullCodegen сам решает, может ли оптимизировать конкретные вещи компилятор Turbofan, и если может, то отправляет в него, а если не может, то отправляет в старый компилятор. Туда постепенно стали добавлять новые конструкции из ES6. Начали с того, что заоптимизировали asm.js в него.
Зачем нужен новый компилятор?
- Улучшить базовую производительность
- Сделать производительность предсказуемой
- Уменьшить сложность исходного кода
Что значит «улучшить базовую производительность»?
Старый компилятор был написан в те годы, когда у нас стояли мощные десктопы. И его тестировали на таких тестах, как octane, синтетических, которые проверяли пиковую производительность. Недавно была конференция Google I/O, и там менеджер, управляющий разработкой V8, завил, что они отказались в принципе от octane, потому что он не соответствует тому, с чем на самом деле работает компилятор. И это привело к тому, что у нас была очень хорошая пиковая производительность, но очень просела базовая, т.е. были не заоптимизированы вещи в коде, и когда код, хорошо работающий, натыкался на такие вещи, то шло значительное падение производительности. И таких операций скопилось много, вот несколько из них: forEach, map, reduce. Они написаны на обычном JS, нашпигованы проверками, сильно медленней, чем for. Часто советовали использовать for.
Медленная операция bind – она реализована внутри, оказывается, совершенно ужасно. Многие фреймворки писали свои реализации bind. Часто люди говорили, что я сел, написал на коленке bind и он работает быстрее, удивительно. Функции, содержащие try{}catch(e){}(и finally), – очень медленные.
Часто встречалась такая табличка, что лучше не использовать, чтобы не просела производительность. На самом деле код работает медленно, потому что компилятор работает неправильно. И с приходом Turbofan можно забыть об этом, потому что все уже заоптимизировано. Также очень важно: была улучшена производительность асинхронных функций.
Поэтому все ждут релиза новой node’ы, которая недавно вышла, там важна как раз производительность с async/await’ами. У нас язык асинхронный изначально, а пользоваться хорошо мы могли только callback’ами. И кто пишет с promise, знают, что их сторонние реализации работают быстрее, чем нативная реализация.
Следующей была задача сделать производительность предсказуемой. Была ситуация такая: код, который отлично показывал себя на jsPerf, при вставке в рабочий код показывал уже совсем другую производительность. Но и другие такие же случаи, когда мы не могли гарантировать, что наш код будет работать так же производительно, как мы изначально предполагали.
Например, у нас есть такой довольно простой код, который вызывает mymax, и если мы проверим его (при помощи ключей trace-opt и trace-deopt – показывают, какие функции были оптимизированы, а какие нет).
Мы можем запустить это с node, а можем и с D8 – специальной средой, где V8 работает отдельно от браузера. Она нам показывает, что оптимизации были отключены. Потому что слишком много раз запускался на проверку. В чем проблема? Оказывается, псевдомассив arguments — слишком большой, и внутри, оказывается, стояла проверка на размер этого массива. Причем эта проверка, как сказал Benedikt Meurer (ведущий разработчик Turbofan), не имела никакого смысла, она просто copypaste-ом с годами переходила.
И почему ограничена длина? Ведь не проверяется размер стека, ничего, вот просто так была ограничена. Это неожиданное поведение, от которого необходимо было избавляться.
Другой пример, вот у нас есть dispatcher, который вызывает два callback. Так же, если мы его вызовем, то увидим, что он был деоптимизирован. В чем здесь проблема? В том, что одна функция является strict, а вторая не strict. И у них в старом компиляторе получаются разные hidden classes. Т.е. он считает их разными. И в этом случае он так же уходит на деоптимизацию. И этот, и предыдущий код, он написан в принципе правильно, но он деоптимизируется. Это неожиданно.
Еще был вот такой пример в твиттере, когда оказалось, что в некоторых случаях цикл for в chrome работал даже медленнее, чем reduce. Хотя мы знаем, что reduce медленнее. Оказалось, проблема в том, что внутри for использовался let – неожиданно. Я поставил даже последнюю версию на тот момент и результат уже хороший – исправили.
Следующий пункт был — уменьшить сложность. Вот у нас была версия V8 3.24.9 и она поддерживала четыре архитектуры.
Сейчас же V8 поддерживает девять архитектур!
И код копился годами. Он был написан частично на C, Assembler, JS, и вот так примерно ощущал себя разработчик, который приходил в команду.
Код должен легко изменяться, чтобы можно было реагировать на изменения в мире. И с введением Turbofan количество архитектурно-специфичного кода уменьшилось.
С 2013 по 2017 года стало на 29% меньше архитектурно-специфичного кода. Это произошло за счет появления новой архитектуры генерации кода в Turbofan.
Они ее сделали управляемой данными, т.е. у нас есть граф управляющего потока, который содержит данные и знание о том, что с ними должно произойти. И он попадает в общий селектор команд, потом происходит резервирование регистров и далее генерация кода под разные архитектуры. Т.е. разработчику уже не надо знать, как написано все под конкретные архитектуры, а можно сделать более общий код. Вот так все происходило, хорошо улучшали код, но постепенно через несколько лет, после того как написали компилятор для интерпретируемого языка, оказалось, что все же нужен интерпретатор.
А в чем причина? Причину держит в руках Стив Джобс.
Это, конечно, не сам iPhone, а те смартфоны, которые породил iPhone, которые дали удобный доступ в интернет. И это привело к тому, что количество пользователей на мобильных устройствах превысило количество на десктопах.
А первоначально компиляторы разрабатывались для мощных десктопов, а не для мобильных устройств.
Вот схема времени первичного анализа 1МБ JavaScript. И недавно был вопрос, почему ВКонтакте делает серверный рендеринг, а не клиентский. Потому что время, потраченное на анализ JS, может быть в 2-5 раз больше на мобильных устройствах. И это мы говорим о топовых устройствах, а люди зачастую ходят с совсем другими.
И еще одна проблема: у многих китайских устройствах памяти 512 МБ, а если посмотреть, как происходит распределение памяти V8, то появляется еще одна проблема.
Память делится на объекты (то что использует наш код) и кодовые объекты (это то, что использует сам компилятор — например, хранит там inline caches). Получается, что 30% памяти занято виртуальной машиной для поддержки внутреннего использования. Мы не можем этой памятью управлять, ее сам компилятор потребляет.
С этим необходимо было что-то делать, и в 2016 году команда разработчиков Android из Лондона ответила созданием нового интерпретатора Ignition.
Вы могли заметить, что код, оптимизированный компилятором Turbofan, не обращается за синтаксическим деревом в парсер, а получает что-то из интерпретатора. Он получает байт-код.
Теперь абстрактное синтаксическое дерево парсится в байт-код, и этот парсинг JavaScript происходит один раз, дальше используется байткод.
Если кто-то не знает, байткод – это компактное платформонезависимое представление программы. Это чем-то похоже на assembler, только платформонезависимый. Так он называется, потому что все инструкции занимают один байт.
Посмотрим, как для такого кусочка программы генерируется байткод.
У нас есть программа, у нас есть сгенерированный байткод и у нас есть набор регистров.
Так мы устанавливаем значения для этих регистров входные, которые попадут в нашу программу. На первом этапе мы загружаем в специальный регистр accumulator (он нужен для того, чтобы не расходовать лишний раз регистры, а участвует только в вычислениях) smi integer равный 100.
Следующая команда нам говорит, что нужно вычесть из регистра a2 (в табличке видим там 150) предыдущее значение аккумулятора (100). В accumulator мы получили 50.
Дальше нам команда говорит, что нужно сохранить в r0. Он связан с переменной d.
Дальше становится более понятно. Снова загружаем значение из b, умножаем на значение accumulator, добавляем a0 и получаем на выходе, соответственно, 105.
И вся наша программа превращается в длинную цепочку из байткода. Таким образом уменьшилось потребление памяти, которое уходило на хранение нашего кода.
Была вторая проблема, это память, которую потребляли inline caches. Для этого перешли на новые кеши – Data-driven IC, которые уменьшают стоимость медленного пути. Медленный путь – это как работает не оптимизированный код, быстрый код – когда он оптимизирован.
Слева мы видим старую схему. Когда нам нужно найти какое-либо поле в объекте, мы храним знание о том, где оно лежит в объекте, где-то храним этот объект и умеем с ним обращаться. В новой схеме существует управляющий вектор, в котором есть данные и команды, и знание о том, что с этими командами делать. И он проходит по загрузке inline caches, на быстрый путь, если деоптимизация, то на медленный путь. И, соответственно, эта схема уже не требует хранения обращений к объектам, и она получается компактней. В итоге после внедрения схемы потребление памяти на одинаковом коде уменьшилось.
И наконец в этом году схема сильно упростилась.
Здесь мы всегда работаем в компиляторе Turbofan. Можно заметить, что раньше компилятор FullCodegen знал весь JS, а компилятор Crankshaft — только часть JS, а теперь компилятор Turbofan знает весь JS и работает со всем JS. Если он не может оптимизировать, он выдает неоптимизированный код, если может, то, соответственно, оптимизированный. И за кодом он обращается в интерпретатор.
У нас есть классы, которые не видны (многие знают, что в ES6 есть новые классы, но это просто сахар). За ними необходимо следить, ибо код для хорошей производительности должен быть мономорфным, а не полиморфным. Т.е. если у нас изменяются входящие в функцию классы, у них меняется hidden class – у объектов, которые попадают в нашу функцию, то код становится полиморфным и он плохо оптимизируется. Если у нас объекты приходят одного типа hidden class, то, соответственно, код мономорфный.
В V8 код проходит через интерпретатор и JIT-компилятор. Задача JIT-компилятора — сделать код быстрее. JIT-компилятор прогоняет наш код в цикле и каждый раз, основываясь на данных, которые получил в прошлый раз, пытается сделать код лучше. Он наполняет его знанием о типах, которые получает при первом прогоне, и за счет этого делает какие-то оптимизации. В нем внутри лежат кусочки, которые ориентированы для работы с максимальной производительностью. Если у нас в коде есть a+b – это медленно. Мы знаем, что это number+number или string+string, мы можем сделать это быстро. Вот этим занимается JIT-компилятор.
Чем лучше оптимизация, тем выше накладные расходы (время, память). Задача же интерпретатора – уменьшить накладные расходы на память. Даже с приходом Turbofan отказались от некоторых оптимизаций, которые были ранее, потому что решили повышать базовую производительность и немного снижать пиковую.
В компиляторе есть два режима работы – холодный и горячий. Холодный, это когда наша функция запущена в первый раз. Если функция запускалась несколько раз, то компилятор понимает, что она уже горяча, и пытается ее оптимизировать. Здесь есть засада с тестами. Когда разработчики гоняют тесты по много раз и получают какие-либо данные, то это уже оптимизированный горячий код. А в реальности этот код может быть вызван один-два раза и показывать совсем другую производительность. Это необходимо учитывать.
С мономорфным кодом такой же пример. То есть когда мы пишем код, мы можем помочь нашему компилятору. Мы можем писать код так, словно у нас типизированный язык (не переопределять переменные, не записывать в них разные типы, возвращать всегда один и тот же тип).
Вот и все основные секреты.
Ссылки для чтения
github.com/v8/v8/wiki/TurboFan
http://benediktmeurer.de/
http://mrale.ph/
http://darksi.de/
https://medium.com/@amel_true
Если вы любите JS так же, как мы, и с удовольствием копаетесь во всей его нутрянке, вам могут быть интересные вот эти доклады на грядущей московской конференции HolyJS:
V8 (движок JavaScript) — это… Что такое V8 (движок JavaScript)?
У этого термина существуют и другие значения, см. V8 (значения).V8 — движок JavaScript с открытым программным кодом, распространяемый по лицензии BSD. Разработан датским отделением компании Google.
О V8
Разработка JavaScript-движка V8 началась в датском отделении Google в городе Орхус. Ведущим разработчиком стал Ларс Бак (Lars Bak). Основными проблемами, которые пришлось решать разработчикам в движке, стали производительность и масштабируемость[6]. Первая лабораторная версия движка появилась 3 июля 2008 года[5], а уже 2 сентября была официально представлена версия 0.2.5, вошедшая в первый публичный релиз Chromium[7].
Ларс Бак считал[8], что краеугольными камнями V8 являются:
- Компиляция исходного кода JavaScript непосредственно в собственный машинный код, минуя стадию промежуточного байт-кода.
- Эффективная система управления памятью, приводящая к быстрому объектному выделению и маленьким паузам сборки «мусора»[9].
- V8 приостанавливает исполнение кода во время выполнения сборки «мусора».
- Уменьшает влияние и воздействие приостановки приложения при сборке «мусора».
- V8 может точно определять, где находятся в памяти объекты и указатели, что позволяет избежать утечки памяти при ложной идентификации объектов в качестве указателей.
- Введение скрытых классов и встроенных кэшей, ускоряющие доступ к свойствам и вызовы функции.
V8 исполняет JavaScript-сценарии в особых «контекстах», которые по сути являются отдельными виртуальными машинами. Правда в одном процессе может работать только одна виртуальная машина, несмотря на возможность использования нескольких потоков[10]. В Chromium это обходится мультипроцессовой архитектурой, повышающей также стабильность и безопасность, реализуя таким образом механизм «песочницы»[11]. Таким образом, несмотря на динамическую природу JavaScript, разработчикам удалось применить методы, характерные для реализации классических объектно-ориентированных языков, такие как компиляция кода «на лету», внутреннее кэширование, точный процесс сборки мусора, снэпшоттинг при создании контекстов[6][10].
Движок V8 отличается от других движков (JScript, SpiderMonkey, JavaScriptCore, Nitro) высокой производительностью[12][13][14][15][16].
Продукты, использующие V8
Браузеры
- Chromium — веб-браузер с открытым исходным кодом, на основе которого создаются ряд браузеров.
- Google Chrome — веб-браузер от Google
- CoolNovo — веб-браузер от Maple Studios, расширяющий возможности Chromium.
- SRWare Iron — веб-браузер от компании SRWare, выпущенный в связи с тем, что Google Chrome отправляет компании Google сведения о пользователе.
- Comodo Dragon — веб-браузер от Comodo с дополнительными функциями, повышающими безопасность и конфиденциальность.
- Рамблер Нихром — веб-браузер от Рамблер с сервисами компании.[17]
- Flock — веб-браузер, нацеленный на работу с социальными сетями[18].
- Яндекс.Браузер — веб-браузер от Яндекс с сервисами компании.[19][20]
- Maxthon — веб-браузер со встроенным блокиратором рекламы, использующий два движка рендеринга: WebKit и Trident.[21]
- Браузер Android[22] — мобильный браузер, входящий в Android OS
Операционные системы
- Android OS — операционная система от Google, предназначенная для коммуникаторов, нетбуков и планшетов. Используется в браузере, начиная с Froyo.
- HP webOS — операционная система от Hewlett-Packard для коммуникаторов, нетбуков и планшетов. Движок V8 используется в браузере Web.
- Google Chrome OS — операционная система от Google на базе проекта Chromium, ориентированная на облачные сервисы. V8 является важным компонентом ОС.
См. также
Примечания
Ссылки
NodeJS. Движок V8.
Вы здесь: Главная — JavaScript — JavaScript Основы — NodeJS. Движок V8.

Всем привет! В этой статье мы поговорим о том, что такое движок V8 и какую роль он играет в платформе NodeJS.
Что такое движок JavaScript?
Чтобы понять, как работает платформа NodeJS, мы немножко рассмотрим работу движка, на котором она основана.
Для начала нам нужно понять, что вообще такое движок javascript? На самом деле, здесь нет ничего необычного. Все дело в том, что компьютеры сами по себе не понимают javascript, т.к. это язык высокого уровня. Чтобы компьютер смог понять, что от него требуется, и существует движок, который берет написанный на javascript код и конвертирует его в машинный, понятный компьютеру код. Это выглядит примерно так: сначала у нас есть javascript код, потом платформа, написанная на C++, далее язык ассемблера, а уже потом машинный код. И каждый раз, когда вы компилируете свой код, он проходит от верхнего уровня к нижнему.
Что такое V8 Engine?
Итак, что же такое V8 Engine? V8 Engine – это высокопроизводительный движок от корпорации Google с открытым исходным кодом. Он написан на C++ и используется в Google Chrome. Движок может работать автономно или быть установлен в любое C++ приложение.
Таким образом, чтобы javascript код был понятен компьютеру, платформа NodeJS, написанная на C++, берет его и передает движку V8, который преобразовывает язык высокого уровня в низкоуровневый машинный код.
Заключение
Итак, на этом сегодня, пожалуй, все. Мы рассмотрели, что такое V8 Engine и зачем он нужен в платформе NodeJS, а в следующей статье поговорим про глобальный объект.
Спасибо за внимание!
-
 Создано 15.06.2016 19:30:03
Создано 15.06.2016 19:30:03 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
V8 (движок JavaScript) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. V8 (значения).V8 — движок JavaScript с открытым программным кодом, распространяемый по лицензии BSD. Разработан датским отделением компании Google.
Особенности V8
Разработка JavaScript-движка V8 началась в датском отделении Google в городе Орхус. Ведущим разработчиком стал Ларс Бак (Lars Bak). Основными проблемами, которые пришлось решать разработчикам в движке, стали производительность и масштабируемость[6]. Первая лабораторная версия движка появилась 3 июля 2008 года[7], а уже 2 сентября была официально представлена версия 0.2.5, вошедшая в первый публичный релиз Chromium[8].
Ларс Бак считал[9], что краеугольными камнями V8 являются:
- Компиляция исходного кода JavaScript непосредственно в собственный машинный код, минуя стадию промежуточного байт-кода.
- Эффективная система управления памятью, приводящая к быстрому объектному выделению и маленьким паузам сборки «мусора»[10].
- V8 приостанавливает исполнение кода во время выполнения сборки «мусора».
- Уменьшает влияние и воздействие приостановки приложения при сборке «мусора».
- V8 может точно определять, где находятся в памяти объекты и указатели, что позволяет избежать утечки памяти при ложной идентификации объектов в качестве указателей.
- Введение скрытых классов и встроенных кэшей, ускоряющих доступ к свойствам и вызовам функций.
V8 исполняет JavaScript-сценарии в особых «контекстах», которые по сути являются отдельными виртуальными машинами. Правда в одном процессе может работать только одна виртуальная машина, несмотря на возможность использования нескольких потоков[11]. В Chromium это обходится мультипроцессовой архитектурой, повышающей также стабильность и безопасность, реализуя таким образом механизм «песочницы»[12]. Таким образом, несмотря на динамическую природу JavaScript, разработчикам удалось применить методы, характерные для реализации классических объектно-ориентированных языков, такие как компиляция кода «на лету», внутреннее кэширование, точный процесс сборки мусора, снэпшоттинг при создании контекстов[6][11].
Движок V8 отличается от других движков (JScript, SpiderMonkey, JavaScriptCore, Nitro) высокой производительностью[13][14][15][16][17].
Продукты, использующие V8
Браузеры
- Chromium — веб-браузер с открытым исходным кодом, на основе которого создаётся ряд браузеров, наиболее популярным из которых является Chrome — веб-браузер компании Google
- Maxthon — веб-браузер со встроенным блокиратором рекламы, использующий два движка рендеринга: WebKit и Trident[18];
- Браузер Android[19] — мобильный браузер, входящий в Android OS.
Операционные системы
- Android — операционная система от Google, предназначенная для коммуникаторов, нетбуков и планшетов, используется начиная с Android Froyo.
- HP webOS — операционная система от Hewlett-Packard для коммуникаторов, нетбуков и планшетов, движок V8 используется во встроенном браузере.
- Google Chrome OS — операционная система от Google на базе проекта Chromium, ориентированная на облачные сервисы, движок является важным компонентом всей операционной системы.
См. также
Примечания
- ↑ Использование V8 в webOS Архивировано 24 июля 2010 года. (англ.)
- ↑ Обзор новой версии webOS 2.0 и встроенного браузера (рус.)
- ↑ Поддержка архитектур
- ↑ Официальная поддержка с версии 3.8.2
- ↑ https://github.com/v8/v8/releases/tag/6.6.335
- ↑ 1 2 Ларс Бак в Санкт-Петербурге, 2009-12 (рус.)
- ↑ V8 JavaScript Engine initial export
- ↑ Запуск V8, Chromium и Google Chrome, 2008-09 (англ.)
- ↑ Обзор возможностей, 2008-09 (англ.)
- ↑ Эффективный сбор «мусора» (англ.)
- ↑ 1 2 Обзор возможностей движка V8 на серверах (рус.)
- ↑ Обзор мультипроцессорной архитектуры (англ.)
- ↑ Design Elements (англ.)
- ↑ Speed test: Google Chrome beats Firefox, IE, Safari (англ.)
- ↑ Быстрый запуск веб-приложений (рус.)
- ↑ Mozilla сравнивает производительность движков (англ.)
- ↑ Проверить производительность движка JavaScript, используемого браузером, можно запустив тесты V8 Benchmark Suite Архивировано 4 марта 2013 года., SunSpider, Kraken
- ↑ http://www.maxthon.com/blog/maxthon-3-what-you-always-wanted-to-know/ We switched to Maxthon-modified version of Google’s open source V8 engine.
- ↑ Включение движка V8 в мобильный браузер Froyo (недоступная ссылка с 23-11-2013 [1817 дней])
Ссылки
V8 (движок JavaScript) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. V8 (значения).V8 — движок JavaScript с открытым программным кодом, распространяемый по лицензии BSD. Разработан датским отделением компании Google.
Особенности V8
Разработка JavaScript-движка V8 началась в датском отделении Google в городе Орхус. Ведущим разработчиком стал Ларс Бак (Lars Bak). Основными проблемами, которые пришлось решать разработчикам в движке, стали производительность и масштабируемость[6]. Первая лабораторная версия движка появилась 3 июля 2008 года[7], а уже 2 сентября была официально представлена версия 0.2.5, вошедшая в первый публичный релиз Chromium[8].
Ларс Бак считал[9], что краеугольными камнями V8 являются:
- Компиляция исходного кода JavaScript непосредственно в собственный машинный код, минуя стадию промежуточного байт-кода.
- Эффективная система управления памятью, приводящая к быстрому объектному выделению и маленьким паузам сборки «мусора»[10].
- V8 приостанавливает исполнение кода во время выполнения сборки «мусора».
- Уменьшает влияние и воздействие приостановки приложения при сборке «мусора».
- V8 может точно определять, где находятся в памяти объекты и указатели, что позволяет избежать утечки памяти при ложной идентификации объектов в качестве указателей.
- Введение скрытых классов и встроенных кэшей, ускоряющих доступ к свойствам и вызовам функций.
V8 исполняет JavaScript-сценарии в особых «контекстах», которые по сути являются отдельными виртуальными машинами. Правда в одном процессе может работать только одна виртуальная машина, несмотря на возможность использования нескольких потоков[11]. В Chromium это обходится мультипроцессовой архитектурой, повышающей также стабильность и безопасность, реализуя таким образом механизм «песочницы»[12]. Таким образом, несмотря на динамическую природу JavaScript, разработчикам удалось применить методы, характерные для реализации классических объектно-ориентированных языков, такие как компиляция кода «на лету», внутреннее кэширование, точный процесс сборки мусора, снэпшоттинг при создании контекстов[6][11].
Движок V8 отличается от других движков (JScript, SpiderMonkey, JavaScriptCore, Nitro) высокой производительностью[13][14][15][16][17].
Видео по теме
Продукты, использующие V8
Браузеры
- Chromium — веб-браузер с открытым исходным кодом, на основе которого создаётся ряд браузеров, наиболее популярным из которых является Chrome — веб-браузер компании Google
- Maxthon — веб-браузер со встроенным блокиратором рекламы, использующий два движка рендеринга: WebKit и Trident[18];
- Браузер Android[19] — мобильный браузер, входящий в Android OS.
Операционные системы
- Android — операционная система от Google, предназначенная для коммуникаторов, нетбуков и планшетов, используется начиная с Android Froyo.
- HP webOS — операционная система от Hewlett-Packard для коммуникаторов, нетбуков и планшетов, движок V8 используется во встроенном браузере.
- Google Chrome OS — операционная система от Google на базе проекта Chromium, ориентированная на облачные сервисы, движок является важным компонентом всей операционной системы.
См. также
Примечания
- ↑ Использование V8 в webOS Архивировано 24 июля 2010 года. (англ.)
- ↑ Обзор новой версии webOS 2.0 и встроенного браузера (рус.)
- ↑ Поддержка архитектур
- ↑ Официальная поддержка с версии 3.8.2
- ↑ https://github.com/v8/v8/releases/tag/6.6.335
- ↑ 1 2 Ларс Бак в Санкт-Петербурге, 2009-12 (рус.)
- ↑ V8 JavaScript Engine initial export
- ↑ Запуск V8, Chromium и Google Chrome, 2008-09 (англ.)
- ↑ Обзор возможностей, 2008-09 (англ.)
- ↑ Эффективный сбор «мусора» (англ.)
- ↑ 1 2 Обзор возможностей движка V8 на серверах (рус.)
- ↑ Обзор мультипроцессорной архитектуры (англ.)
- ↑ Design Elements (англ.)
- ↑ Speed test: Google Chrome beats Firefox, IE, Safari (англ.)
- ↑ Быстрый запуск веб-приложений (рус.)
- ↑ Mozilla сравнивает производительность движков (англ.)
- ↑ Проверить производительность движка JavaScript, используемого браузером, можно запустив тесты V8 Benchmark Suite Архивировано 4 марта 2013 года., SunSpider, Kraken
- ↑ http://www.maxthon.com/blog/maxthon-3-what-you-always-wanted-to-know/ We switched to Maxthon-modified version of Google’s open source V8 engine.
- ↑ Включение движка V8 в мобильный браузер Froyo (недоступная ссылка с 23-11-2013 [1817 дней])
Ссылки
V8 (движок JavaScript) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. V8 (значения).V8 — движок JavaScript с открытым программным кодом, распространяемый по лицензии BSD. Разработан датским отделением компании Google.
Особенности V8
Разработка JavaScript-движка V8 началась в датском отделении Google в городе Орхусе. Ведущим разработчиком стал Ларс Бак (Lars Bak). Основными проблемами, которые пришлось решать разработчикам в движке, стали производительность и масштабируемость[7]. Первая лабораторная версия движка появилась 3 июля 2008 года[8], а уже 2 сентября была официально представлена версия 0.2.5, вошедшая в первый публичный релиз Chromium[9].
Ларс Бак считал[10], что краеугольными камнями V8 являются:
- Компиляция исходного кода JavaScript непосредственно в собственный машинный код, минуя стадию промежуточного байт-кода.
- Эффективная система управления памятью, приводящая к быстрому объектному выделению и маленьким паузам сборки «мусора»[11].
- V8 приостанавливает исполнение кода во время выполнения сборки «мусора».
- Уменьшает влияние и воздействие приостановки приложения при сборке «мусора».
- V8 может точно определять, где находятся в памяти объекты и указатели, что позволяет избежать утечки памяти при ложной идентификации объектов в качестве указателей.
- Введение скрытых классов и встроенных кэшей, ускоряющих доступ к свойствам и вызовам функций.
V8 исполняет JavaScript-сценарии в особых «контекстах», которые по сути являются отдельными виртуальными машинами. Правда в одном процессе может работать только одна виртуальная машина, несмотря на возможность использования нескольких потоков[12]. В Chromium это обходится мультипроцессовой архитектурой, повышающей также стабильность и безопасность, реализуя таким образом механизм «песочницы»[13]. Таким образом, несмотря на динамическую природу JavaScript, разработчикам удалось применить методы, характерные для реализации классических объектно-ориентированных языков, такие как компиляция кода «на лету», внутреннее кэширование, точный процесс сборки мусора, снэпшоттинг при создании контекстов[7][12].
Движок V8 отличается от других движков (JScript, SpiderMonkey, JavaScriptCore, Nitro) высокой производительностью[14][15][16][17][18].
Продукты, использующие V8
Браузеры
- Chromium — веб-браузер с открытым исходным кодом, на основе которого создаётся ряд браузеров, наиболее популярным из которых является Chrome — веб-браузер компании Google
- Maxthon — веб-браузер со встроенным блокиратором рекламы, использующий два движка рендеринга: WebKit и Trident[19];
- Браузер Android[20] — мобильный браузер, входящий в Android OS.
Операционные системы
- Android — операционная система от Google, предназначенная для коммуникаторов, нетбуков и планшетов, V8 используется, начиная с Android Froyo.
- HP webOS — операционная система от Hewlett-Packard для коммуникаторов, нетбуков и планшетов, движок V8 используется во встроенном браузере.
- Google Chrome OS — операционная система от Google на базе проекта Chromium, ориентированная на облачные сервисы, движок является важным компонентом всей операционной системы.
См. также
Примечания
- ↑ Использование V8 в webOS Архивировано 24 июля 2010 года. (англ.)
- ↑ Обзор новой версии webOS 2.0 и встроенного браузера Архивная копия от 4 сентября 2010 на Wayback Machine (рус.)
- ↑ Поддержка архитектур
- ↑ Официальная поддержка с версии 3.8.2
- ↑ The v8-js Open Source Project on Open Hub: Languages Page — 2006.
- ↑ Release 7.7.190 — 2019.
- ↑ 1 2 Ларс Бак в Санкт-Петербурге, 2009-12 (рус.)
- ↑ V8 JavaScript Engine initial export
- ↑ Запуск V8, Chromium и Google Chrome, 2008-09 (англ.)
- ↑ Обзор возможностей, 2008-09 (англ.)
- ↑ Эффективный сбор «мусора» (англ.)
- ↑ 1 2 Обзор возможностей движка V8 на серверах (рус.)
- ↑ Обзор мультипроцессорной архитектуры (англ.)
- ↑ Design Elements (англ.)
- ↑ Speed test: Google Chrome beats Firefox, IE, Safari (англ.)
- ↑ Быстрый запуск веб-приложений (рус.)
- ↑ Mozilla сравнивает производительность движков (англ.)
- ↑ Проверить производительность движка JavaScript, используемого браузером, можно запустив тесты V8 Benchmark Suite Архивировано 4 марта 2013 года., SunSpider, Kraken
- ↑ http://www.maxthon.com/blog/maxthon-3-what-you-always-wanted-to-know/ We switched to Maxthon-modified version of Google’s open source V8 engine.
- ↑ Включение движка V8 в мобильный браузер Froyo Архивная копия от 1 января 2011 на Wayback Machine (недоступная ссылка с 23-11-2013 [2149 дней])

 Создано 15.06.2016 19:30:03
Создано 15.06.2016 19:30:03